-
New format to Firefox annoying you?
I’ve seen several people ask about this so I’ll showcase the workaround here from AskVG and thePlannerGuy:
Planner guy said:
Firefox 91 – You can still maintain the look and feel of the classic Firefox interface in Firefox 91 and do not have to resort to the ESR versions. I don’t pretend this is for the faint of heart, but I’m not a programmer at all and was able to make this work.
First make a complete backup of your Firefox profile before attempting this. If it fails, you’ll want to restore this profile.
Locate your profile folder
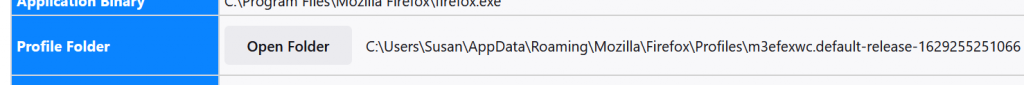
Click the menu button, click Help and select More Troubleshooting Information. The Troubleshooting Information tab will open. Under the Application Basics section next to Profile Folder, click Open Folder. Your profile folder will open.
(Note this is just a sample from my computer – your profile name info will be different)
Backing up your profile
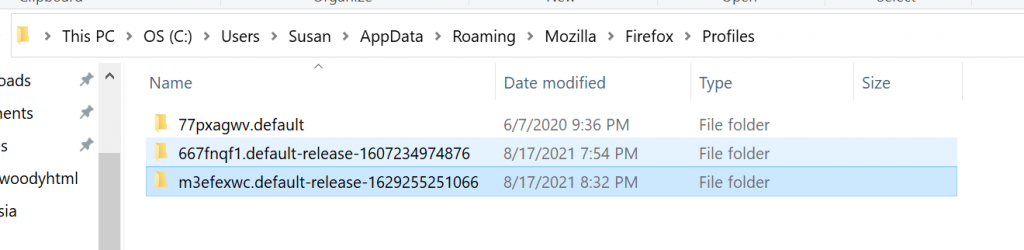
To back up your profile, first close Firefox if it is open and then copy the profile folder to another location. Locate your profile folder, as explained above. Close Firefox (if open): Click the Firefox menu and select Exit. Go to one level above your profile’s folder, i.e. to %APPDATA%\Mozilla\Firefox\Profiles\ Right-click on your profile folder (e.g. xxxxxxxx.default), and select Copy. Right-click the backup location (e.g. a USB-stick or a blank CD-RW disc), and select Paste.
Go up one folder and copy the folder to another location

Just go to https://github.com/Aris-t2/CustomCSSforFx where you can click on the link “Classic.”
There you can download the “userchrome.css” file (or use the one I’ve uploaded to this posting – just change the file name to userchrome.css). Unfortunately, you can’t just download the file (why make it easy for us?). You’ll need to paint and copy the entire file to a text file on your computer — and name the file userchrome.css. If you replace the userchrome.css file in your Firefox profile with this one, you can restore the classic Firefox interface. (Or you can download the stylesheet from the ASKvg site extract it to your computer and copy and paste as noted below)
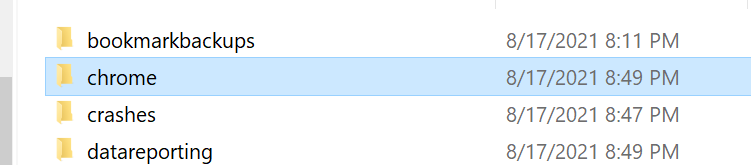
Note: This assumes that you have already set up this custom style sheet option before, if not, merely download the file from the ASKvg post linked here. Unzip it and you’ll need it in the next step. Find your profile folder as shown above. Right mouse click on new and make a new folder called chrome if there isn’t one there already.

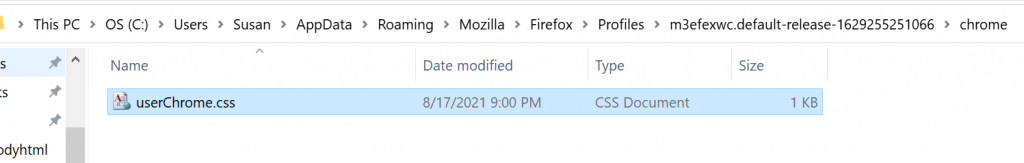
Copy the userChrome.css under this folder

Next you will need to you must go into about:config and set “toolkit.legacyUserProfileCustomizations.stylesheets” to “true” to enable these customizations. If you don’t, Firefox will ignore your userChrome.css and userContent.css files.

Click through the warning

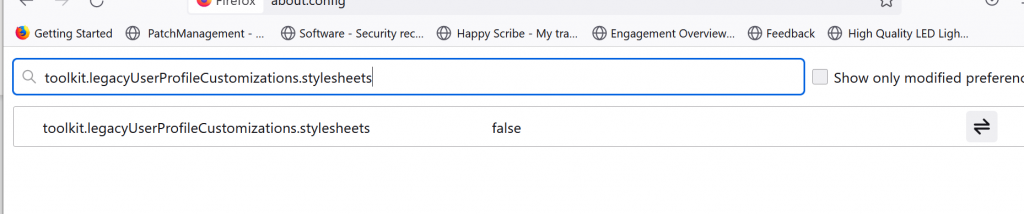
In the search box look for toolkit.legacyUserProfileCustomizations.stylesheets

Change to true by clicking on those funky arrow keys on the right hand side.

This file is built on the old add-ons <span class=”pl-c”>Classic Theme Restorer & Classic Toolbar Buttons. You can activate specific lines by deleting the “/” at the beginning of a line. Among a slew of customizations you can make to the classic Firefox interface this css file provides, you can move the bookmarks toolbar above your tabs as the gods originally intended. You can control the toolbar buttons, customize back and forward buttons, tab appearance and position, and customize a slew of other interface features.</span>
Note the instruction in the file to enable this preference or custom styles will not be loaded:
about:config > toolkit.legacyUserProfileCustomizations.stylesheets > trueI stress, however, make a backup of your Firefox profile before replacing the existing userchrome.css file and keep a backup of the userchrome.css file you download from GitHub. You will need to experiment — a lot — with the changes you make to this customized userchrome.css file. Keep very close track of the changes you make so you can reverse those you don’t like. It takes some time, but you can use this to make Firefox look the way you want as Mozilla updates the browser again and again.
If I was able to make this work, anybody who reads AskWoody can.
(thank you Planner guy for the detailed info!)


